Hacía tiempo, quería tener una sección que me mostrara todos los post's del blog de una forma un poco ordenada y simple, así que aproveche el template de sandbox para acomodarme el mio . El archivo para el template se llama " archives.php " (wp-content/themes/tu-tema-actual/archives.php) y quedó de la siguiente forma.
<?php /*Template Name: Archives Page*/ ??>
<?php get_header() ??>
<div id="container">
<div id="content">
<?php the_post() ??>
<div id="post-<?php the_ID() ?>">
<?php the_ID() ??>
" class="
<?php sandbox_post_class() ??>
">
<h2 class="entry-title">
<?php the_title() ??>
</h2>
<div class="entry-content">
<?php the_content() ??>
<div id="post_archives">
<?php $last_year = "" //mysql2date("Y",get_lastpostdate()); ??>
<?php $allposts = get_posts("numberposts=-1&orderby=date"); ??>
<?php foreach($allposts as $post): ??>
<?php setup_postdata($post); ??>
<?php $post_year = mysql2date("Y",$post-?>
post_date); ?>
<?php if($last_year != $post_year) echo "<h2?>
$post_year
" ?>
<?php $last_year = $post_year; ??>
<a href="<?php echo the_permalink(); ?>">
<?php echo the_permalink(); ??>
" title="by
<?php echo the_author(); ??>
">
<?php echo the_time("M") ??>
,
<?php echo the_time("d") ??>
::
<?php echo the_title(); ??>
</a>
<?php endforeach; ??>
</div>
</div>
</div>
<!-- .post -->
<?php if ( get_post_custom_values('comments') ) comments_template() // Add a key/value of "comments" to enable comments on pages! ??>
</div>
<!-- #content -->
</div>
<!-- #container -->
<div id="footer-content">
<?php get_sidebar() ??>
<?php get_gallery(); ??>
<?php get_complements(); ??>
<?php get_footer() ??>
</div>
Le puse algo de CSS para esta parte
#content div.entry-content #post_archives {
font-family: 'Trebuchet MS';
}
#content div.entry-content #post_archives h2 {
margin-top:10px;
font-size:50px;
color:#ddd;
}
#content div.entry-content #post_archives a{
display:block;
margin-left:15px;
padding-left:15px;
}
#content div.entry-content #post_archives a:hover{
background:#ddd;
}
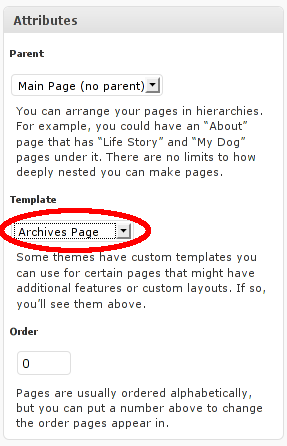
Enseguida, me agregue una nueva " Page " indicándole el template " Archives Page " en Atributtes y listo, no le puse contenido y ya quedó.
Aqui puedes ver como quedo el template, o bien, puedes ir al menú superior y clickearlo tu mismo.Jorge Hernandez :: http://jorgeluis.com.mx