Googleando me tope con WebWait , una aplicación online cual objetivo es medir el tiempo de carga de nuestro sitio web con solo indicarle la dirección, herramienta que puede ser útil a los que cuidamos el ancho de banda que gastamos.Funciona de la siguiente manera: Indicamos la URL del site que queremos probar, el número de ocasiones que la aplicación la llamará, y el intervalo de tiempo que hay entre cada llamada.Esto le permitirá a la aplicación, obtener un promedio de tiempo de carga, una medía y una desviación estandar, información que como developers nos puede servir. Nos permite hacer esto con uno o varios site's con la finalidad de comparar los tiempos entre ellos.Así que, no solo quise testearlo con mi blog, si no que, también, elegí a varios que me parecieron apropiados a probar, entre ellos el blog de @ceochronos , @_alanboy , @jafrancov , e intencionalmente el sitio oficial del Instituto Tecnológico de Celaya , y el sitio del departamento de ing. en Sistemas Computacionales y Lic. en Informática . Probando con:
- Numero de llamadas: 5
- Intervalo entre llamadas: 5 segundos
- @ceochronos : http://weblog.alejandrogomez.org/
- @_alanboy : http://alanboy.com/
- @jafrancov : http://jafrancov.com/
- Instituto Tecnológico de Celaya: http://www.itc.mx/
- Departamento de Ing. en Sistemas y Lic. en Informática: http://sisinfo.itc.mx/
- Mi blog: http://lesthack.com.mx
Para probar y no poner en ventaja a nadie, limpie el cache completa de Google Chrome e inicie en modo incógnito de tal forma que fuera justa la situación. También hay que resaltar que puede variar según la conexión que tengamos e inclusive el tráfico que exista en la red.
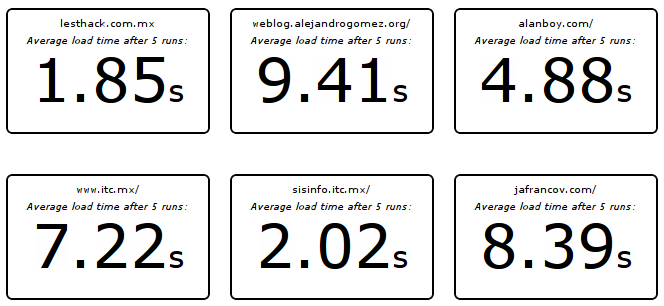
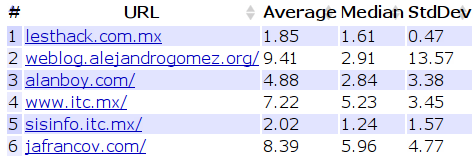
Resultados:


Algunos resultados me sorprendieron un poco, pero analicemos con calma.
Mi blog lesthack.com.mx :
Con promedio de 1.85s y una desviación estandar de 0.47s me indica que el tiempo de carga entre cada una de las llamadas no varió mucho, lo que me alegra, pero, esto se debe al poco contenido que muestro en la página principal (1 post por página), no hago llamadas a otras cosas como algún feed externo, cosa que me ayuda a recuperar mucho de ese tiempo muerto, el diseño de mi sitio realmente carece de imágenes, es limpio, un CSS puro, y con pocos colores.
Otra ventaja con la que cuento es que genero cache en el servidor mediante un plugin de wordpress, lo que evita hacer tantas peticiones (consultas, updates o inclusive removes) a la base de datos (MySQL) y por lo tanto, menos procesamiento con php para acomodar toda esa información dinámica, brindando información estática al cliente y solo actualizando cuando sea necesario.
El blog de @ceochronos ( http://weblog.alejandrogomez.org/ ):
Este fue uno de los resultados que mas me sorprendió, ya que, esperaba tuviera un resultado mas óptimo. Este blog, puede decirse que en diseño es mas limpio que el mio ya que no contiene imágenes en su diseño, carga poco CSS, poco javascript, y no hace llamadas a algún sitio externo.
Los resultados fueron: un promedio de 9.41s y una desviación de 13.57s , con lo que podemos darnos cuenta que los cambios entre llamadas si fueron bastante grandes y solo puedo concluir que se debieron a las imágenes que carga. En su primer página muestra 3 posts, y un total de 4 imágenes que pueden tener una calidad tal que generen ese peso. Estas imágenes son depositadas en cache local y evidentemente la segunda llamada sería menos densa al igual que las siguientes.
Seria interesante hacer un análisis de los sitios ya todos probados al menos una vez y alojando en cache el contenido que creen pertinente para después ahorrar tiempo en carga.
El site de @_alanboy ( http://alanboy.com/ ):
Este blog también tiene un diseño muy limpio, nada de diseños complejos y los resultados casi estaba seguro resultarían de este modo.
Promedio de 4.88s y una desviación estandar de 3.38s lo cual indica que entre llamadas si hubo cambios pero no tan considerables.
Su sitio se compone de llamadas que se generan mediante php, lo que puede retrasar en tiempo la carga, ya que el servidor debe primero procesar el generar el contenido para después enviarlo al cliente, aunque este tiempo no es gran cosa.
Hace al menos 2 llamadas; una a su blog (blog.alanboy.com) y otra a twitter. También carga algunas imágenes en sus posts, y vemos un video embebido, pero nada que fuese pesado.
El sitio del ITC ( http://www.itc.mx/ ):
En lo particular, el diseño del sitio no me gusta, pero, pues ese es otro tema. Con un promedio de 7.22s y una desviación estandar de 3.45s nos muestran que realmente esta pasando algo entre cada llamada. Los cambios entre tiempos de cada llamada no soy muy considerables, pero, los tiempos de carga si lo son.
El sitio tiene una considerable cantidad de imágenes que carga, y si vemos un poco de su código fuente, nos daremos cuenta que hace una tremenda llamada a archivos CSS y un par de javascripts.
También es de considerar que el servidor esta montado en las instalaciones del ITC, bajo un ancho de banda brindado por TELMEX y que por si fuera poco, comparte con algunos otros sitios mas.
El sitio del Departamento ( http://sisinfo.itc.mx/ ):
Como nos podemos dar cuenta, este sitio, subdominio de itc.mx, tiene un bajo promedio ( 2.02s ) y una desviación de 1.57s , cosa que me sorprendió, ya que, al igual que el sitio del itc, esta bajo la misma infraestructura.
Es comprensible el bajo promedio debido al poco contenido que tiene, además de ser contenido estático sobre un menú interactivo con javascript.
El site de @jafrancov ( http://jafrancov.com/ ):
Este blog, a diferencia de los otros analizados (incluyendo el mio), tiene un diseño complejo, ya que si cuenta con un poco mas de colorido.
Promedio: 8.39s y Desviación: 4.77s . Los tiempos de carga son largos, hace algunas llamadas como a twitter con los últimos tweets que ha hecho, incluye una considerable cantidad de imágenes, así como incluye un banner dinámico en la parte superior que muestra sus últimos post's, y una nube de etiquetas en la parte inferior en flash.
Conclusiones:Como vemos, los factores a considerar son muchos, inclusive un factor muy importante es saber que tan fiable es la aplicación con la que testeamos, el tipo de conexión que tenemos, la infraestructura donde se encuentran alojados los sitios, el ancho de banda con el que cuenta, etc.
Pero para darnos una idea de los tiempos de carga de nuestro sitio, WebWait puede resultar muy útil.
Jorge Hernandez :: http://jorgeluis.com.mx

